トラブルシューティングガイド
Twitterカードで開発をする際によく遭遇する問題を特定して解決する手助けのために、このトラブルシューティングガイドを作成しました。
このガイドはできるだけ便利に、多くの問題を網羅できるように努めております。 何らかの誤りがあったり、追加したほうが良いと思うことがあれば、Twitter カードディスカッションから我々に報告をお願いします。
-
Card Validator
- カードの動作確認をしたところ、 “exceeded 15.seconds to pink-floyd while waiting for a response for the request, including retries (if applicable)”というメッセージが表示されました。
- カードの動作確認をしたところ、 “Failed to get a proxied URL for the image.”というメッセージが表示されました。
- カードの動作確認をしたところ、 “Invalid Image. This image cannot be fetched.”というメッセージが表示されました。
- アプリカードの動作確認をしたところ、 “Caught Exception in App Proxy Service…”というメッセージが表示されました。
- アプリカードの動作確認をしたところ、“Invalid card type.”というメッセージが表示されました。
- Card Validator が私のテスト環境/ステージング環境まで来ていません。
- プレイヤーカードのホワイトリスト登録
- カード表示のトラブル
- ツイート上のカードをリフレッシュする
- プレイヤーカードをデバッグする
- Debugging App Cards
Card Validator
カードの動作確認をしたところ、 “exceeded 15.seconds to pink-floyd while waiting for a response for the request, including retries (if applicable)”というメッセージが表示されました。
そのエラーはおそらく以下のような表示でしょう:

これには考えられる原因がいくつがあります。:
- あなたのCMS サイトがウェブクローラーをブロックするように設定されている。 あなたがWordpressや Blogger やその他CMSホストプロバイダーを使用している場合、あなたの設定が我々のサーバーから送信したクローラーのアクセスを誤ってブロックしている可能性があります。 ウェブクローラーがあなたのCMSサイトにアクセスできるようにするには CMS 組み込みに関するページを読んでください。
-
あなたのウェブサイドの
robots.txtで、我々があなたのカードメタデータを取得するのをブロックしている。 このケースについて切り分けるには、ここをクリックしてください。 -
あなたの Apache .htaccess ファイルがリクエストを拒否している。
.htaccess ファイルを開き、以下のような記述がないが探すことでこれを確認できます。:
deny from 199.59.149.*
.htaccessから該当するdeny 指定を削除してください。 - あなたの指定した画像が大きすぎて、ウェブクローラーがダウンロードできない。 我々のウェブクローラーは、一般的に2MBまでの画像をダウンロードできます。 この問題が発生している場合は、画像のサイズを減らして再試行したほうが良いでしょう。
- ネットワークの遅れによって、あなたのサイト/画像の取得に遅延が発生している。 あなたのサーバが遠隔地に設置されていたり、信頼性の低いネットワークを経由していたり、もしくはその両方に該当する場合、我々のウェブクローラーがあなたのメタタグや画像をダウンロードするのは難しいでしょう。必要に応じて再試行してください。
-
あなたの使っているウェブホストサービスが、あなたのサイトへのウェブクローラーのアクセスをブロックしている可能性。
あなたが使用しているホスティングプロバイダーに連絡し、IPもしくはASNUMでTwitterのアクセスをブロックしないよう依頼してください。
以下がTwitterで使っている IPです:
- 199.59.148.209
- 199.59.148.210
- 199.59.148.211
- 199.16.156.124
- 199.16.156.125
- 199.16.156.126
また、 Twitterの ASNUM は AS13414です。
それと、我々はCard validatorのエラーメッセージの改善を日々続けているので、より詳細なメッセージに更新されるまでお待ちください。
カードの動作確認をしたところ、 “Failed to get a proxied URL for the image.”というメッセージが表示されました。
そのエラーはおそらく以下のような表示でしょう:

最もよくある原因は、twitter:imageタグで指定した画像がウェブ上で一般にアクセスできないというものです。
これはステージング環境のネットワークや内部にのみ公開されたネットワークでよく発生します。
解決するには、公開のインターネットから画像にアクセスできるようにしてください。
プライベートネットワークをCard Validatorにアクセスできるようにしたい場合は、ここをクリックしていくつかのオプションを参照してください。
カードの動作確認をしたところ、 “Invalid Image. This image cannot be fetched.”というメッセージが表示されました。
そのエラーはおそらく以下のような表示でしょう:

これには考えられる原因がいくつがあります。:
- 画像の縦横サイズが推奨サイズより小さい。 (とりわけ)プロダクトカードの画像は最低でも160 x 160 ピクセルのサイズにするのを推奨します。
- ネットワークの遅れによって、あなたの画像の取得に遅延が発生している。 あなたのサーバが遠隔地に設置されていたり、信頼性の低いネットワークを経由していたり、もしくはその両方に該当する場合、我々のウェブクローラーがあなたのメタタグや画像をダウンロードするのは難しいでしょう。必要に応じて再試行してください。
それと、我々はCard validatorのエラーメッセージの改善を日々続けているので、より詳細なメッセージに更新されるまでお待ちください。
アプリカードの動作確認をしたところ、 “Caught Exception in App Proxy Service…”というメッセージが表示されました。
そのエラーはおそらく以下のような表示でしょう:

最もよくある原因は、twitter:app:id.*タグに指定されたIDの頭に“id”を付けていることです。
頭のidを削除して(数字だけにして)、Card Validatorを再実行してください。
アプリカードの動作確認をしたところ、 “Invalid card type.”というメッセージが表示されました。
そのエラーはおそらく以下のような表示でしょう:

最もよくある原因は、ページにcontent-type META指定がないことです。以下のようにしてください
<meta content="text/html; charset=UTF-8" name="Content-Type" />
Card Validator が私のテスト環境/ステージング環境まで来ていません。
多く開発者は、自分のテスト環境/ステージング環境はアクセスを制限して実行しています。 結果として、我々のCard Validatorがこれらのサーバーにアクセスできず、カードタグが読み取れません。
以下に他の開発者と役立ったと言っている解決方法をいくつか記載します:
- 公開されている別のアクセスポートでウェブサーバーを実行する。
- 特定のポートのリクエストをテスト環境/ステージング環境へルーティングするよう、ファイアーウォールを設定する。
-
ウェブサーバーの
robots.txtファイルを設定して、Twitter のアクセスを許可する。 Twitter はUser-AgentとしてTwitterbot (Twitterbot/1.0のようなバージョン情報付きで)を使用しています。 このUser-Agent値を使用して、robots.txt内で除外設定を記述できます。User-agent: Twitterbot Disallow:
カードのホワイトリスト登録
どうすればプレイヤーカードを承認してもらえますか?
我々は、各プレイヤーカードの実装が我々のプラットフォームの公開ガイドラインに合致しているかをレビューします。 我々は迅速な対応に努めていますが、この承認プロセスは予想以上に時間がかかる場合もあります。
この承認プロセスをできるだけスムーズに素早く行うためにも、以下の確認にご協力お願いします。:
- あなたのページに適切なカードマークアップを実装し、ページは一般からアクセスできる状態になっていること。
- Cards validatorを使ってサイトのテストをしていること。
- “Request Approval” ボタンをクリックしてカードの承認を申請したこと。
-
ブラウザで
twitter:playerURL が開け、正しく再生できること。
上記をしていただければ (合わせてこのページの内容を読んでいただければ) 、あなたの承認をできるだけ素早く行われることにつながります。
私のプレイヤーカードがホワイトリストとして登録されませんでした。どういうことですか?
あなたのプレイヤーカードが拒否された場合、再度この文書を読み、プレイヤーカードをCard Validatorでテストし、そして再申請してください。
プレイヤーカードには重要なガイドラインがあり、プレイヤーカードですべきこと、すべきでないことの項目で読むことができます。
そこで説明されていない他の問題については、以降の記事を読み進めてください。
再度プレイヤーカードの承認申請をしました。その後はどういった動きになりますか?
我々はあなたのプレイヤーカードをレビューし、三週間以内に返信します。 問題が発生してテストができない場合は、 Twitter カードディスカッションで報告してください。
カード表示のトラブル
私のツイートに画像や動画やサマリー文が表示されません。
これには考えられる原因がいくつがあります。トラブルシューティングのための提案と方法をいくつか記載します:
- あなたのプレイヤーカードがまだホワイトリストに登録されていない。 Card ValidatorであなたのサンプルURLを実行し、 Request Approvalボタンをクリックしてホワイトリスト登録の処理を開始してください。
-
あなたのウェブサイドの
robots.txtで、我々があなたのカードメタデータを取得するのをブロックしている。 このケースについて切り分けるには、ここをクリックしてください。 - 動画形式がサポートされていない。 動画をデバッグする手順については、ここをクリックしてください。
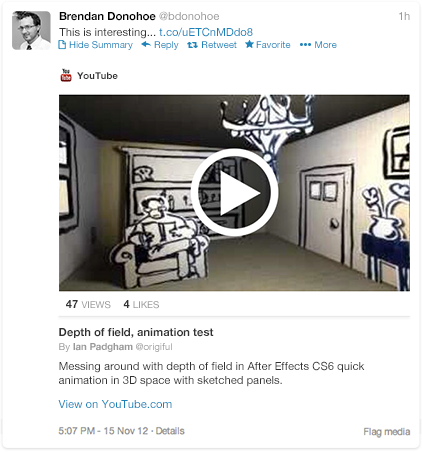
私のカードがタイムライン上に表示されません。
開発者のメタタグから生成されたTwitter カードは、ツイートが(ウェブの)タイムライン上で展開された場合か、(ウェブか携帯からタイムラインの日付をクリックして)ツイートの個別のパーマネントリンクが閲覧された場合にのみ表示されます。
Twitterに投稿された画像、広告形式、Twitterの動作実験、といった特定の条件では、タイムライン上にカードが表示されることがあります。
メディア(写真や動画やカード)をタイムライン上に表示したい場合は、以下オプションのうちどれか一つの使用を検討してください:
- アカウントではタイムラインのトップにツイートを固定し、ツイートを自動的に展開してカードを表示することができます。(これはウェブ上でのみ可能です。)。
- 写真のアニメGIFについては、ツイートに直接メディアをアップロードするか、Twitter API upload mediaの使用をご検討ください。
- 動画広告については、我々の動画コンテンツの管理ソリューションがどのようなものか Twitter Amplify で確認してください。
- ユーザーが作成した動画については、 動画を作成してタイムライン上に投稿できるVineの使用を検討してください。
- コールトゥアクション形式の広告については、Twitter AdsでLead Generationカード と Website カードについて確認してください。
私のツイートで、カードの古いバージョンが表示されています。
あなたのドメインとホワイトリストに登録されると、我々のウェブクローラーはだいたい一週間周期であなたのタグのメタ情報を再インデックス化します。
If you’re testing and/or iterating on your Cards, it is sometimes helpful to test updates. カードの更新を表示するには、この手順に従ってください。
ツイート上のカードをリフレッシュする
サイトのメタタグを更新しましたが、ツイートには古いカードが表示されたままです。どうやったらカードをリフレッシュできますか?
我々のウェブクローラーはだいたい一週間周期であなたのページのカードタグ情報を再インデックス化します。
If you’re testing and/or iterating on your Cards, it is sometimes helpful to test updates on your timeline. 以下の手順に沿って、ページに設定してあるカードのキャッシュ情報を最も新しい状態にリフレッシュできます。
- ページにカードのメタタグを追加します。
- そのページのURLをツイートします
- ブラウザをリフレッシュして、タイムライン上でカードコンテンツを閲覧します。
- ページ上のカードメタタグを変更します
- 同じURLを取得し、それをbit.ly経由で実行します
- 新しくbit.ly で生成した短縮URLをツイートします
- ブラウザをリフレッシュして、更新情報を閲覧します
Additionally, you can create multiple bit.ly URLs to allow for repeat testing.
例えば、URLの最後にダミーパラメータ(http://www.test.com/?x=test1)やユニークハッシュ(http://www.test.com/#test1)を付けても通常はページのコンテンツに影響はありませんが、bit.ly ではxの値に応じてユニークなURLが生成されます。
カード情報をリフレッシュしましたが、画像が更新されません。どうすれば画像はリフレッシュできますか?
カード内で参照されている画像はURLに基づいてキャッシュされています。そのため、しばしば上記のカードをリフレッシュする技術を使用しても画像が更新されない事態が発生します。
この問題に対処するには、画像URLの末尾にパラメータを設定することで、Twitterbot はその画像を固有のURLとして扱って画像を再取得します。
例えば:
<meta name="twitter:image" content="http://example.com/myimage.jpg?4362984378" />
プレイヤーカードをデバッグする
プライヤーカードの動作確認はどのようなことをすれば良いですか?
ウェブ環境の場合、動画形式を再生できるかどうかはユーザーが使っているブラウザに依存します。 ですから、あなたが使う予定の動画形式がブラウザ上で直接再生できるかテストすることが(Twitterタイムライン上でテストするよりも)重要です。
通常は、 twitter:playerタグと twitter:player:streamタグにはブラウザで直接再生できる形式を設定しなければなりません。
(設定した形式がブラウザで再生できない場合は、一般的なブラウザで広く採用されている動画形式への変更を検討してください)
動画コンテンツを直接テストするには、Google Chromeの場合は以下の手順をやってみてください:
- ブラウザのウィンドウを開きます
- アドレスバーに、あなたのTwitterカードのタグが実装されたURLを入力します
- ページのソースを表示します。(これはツールバーの下にある View->Source や View->Developer->View Sourceで見られます)
-
twitter:playerタグやtwitter:player:streamタグ、もしくはその両方で指定されているURLを探してコピーします。 - ブラウザのアドレスにURLをコピーします
プレイヤーカードの代わりにサマリー情報が表示されます。
最もよくある原因は、あなたがまだホワイトリストに承認されていないことです。
Card ValidatorであなたのサンプルURLを実行し、Request Approvalボタンをクリックしてホワイトリスト登録の処理を開始してください。

承認後、URL を再試行して、プレイヤーカードが表示されて正しく再生されることを確認してください。
プレイヤーカード上で動画が正しく再生されません。
これには考えられる原因がいくつがあります。トラブルシューティングのための提案と方法をいくつか記載します:
-
The URL specified points to a full website, not a page that fits in an IFRAME.
The value for
twitter:playerneeds to be a simplified web page with only the player on it. Having a full website will show only part of your site in the Player Card IFRAME. -
プレイヤーカードの縦横サイズが設定されていない。
あなたのカードタグには
twitter:player:heightタグとtwitter:player:widthタグを含めるようにしてください。 - 動画フォーマットがサポートされていない。 動画をデバッグする手順については、ここをクリックしてください。
携帯上でプレイヤーカードが正しく描写されません。
Twitterでは、全てのコンテンツがウェブと携帯のプラットフォームで等しく動作するよう努めています。
その目的のために、我々は二つのタグ — twitter:player と twitter:player:stream — を作成しました。
これらのタグは動画フォーマットと実装において若干の違いがあります。
携帯動画どのように動作するかを理解するには、 プレイヤーカードのページにある携帯の項目 を参照してください。
プレイヤーカードで SSL/混在コンテンツの問題が発生しています。どうすれば良いですか?
Twitterにおける混在コンテンツとSSLセキュリティ関連のポリシーは、あなたのユーザーの安全性とセキュリティを守るために規定されています。 (さらに、 Firefox やその他ブラウザのリリース計画では、混在コンテンツを排除してコンテンツを一切表示させないようになる予定です。)
このポリシーについて簡単におさらいします:
すべきでないこと: 音声や動画の読み込み中、または再生中にアクティブ混在コンテンツのブラウザ警告を発生させる
そのために、以下にアクティブ混在コンテンツ/SSL問題の切り分け方法のサンプルを記載します。プレイヤーカードが以下のように展開されている場合:

ブラウザのアドレスバーは“secure” な状態(左の図)か、もしくはアクティブ混在コンテンツの“insecure” な状態state (右の図)になります。
| 良い状態 | 良くない状態 |
|
|
|
以下は Google Chrome 上で再現するための手順です。
- ブラウザのウィンドウを開き、アクティブ混在コンテンツのツイートのTwitter URLを入力します。
- ブラウザのアドレスバーには安全なブラウザ環境であることを示す“鍵”アイコンが表示されているでしょう。
- ツールバーで、ビュー->デベロッパー->デベロッパーツールをクリックします
- パネルの中にある、 Network タブをクリックします。
- ツイート内で、“View Media”リンクをクリックしてTwitterカードを展開します。
- “鍵” アイコンがそのままの場合は、安全なブラウザ環境が維持されています。
- “鍵” アイコンが “鍵解除アイコン”に切り替わった場合は、安全性は維持されていますパッシブ混在コンテンツ環境になっています。
- “鍵” アイコンに赤い ‘X’マークが付いた場合は、アクティブ混在コンテンツ/SSL 問題が発生しています。この状態が表示されているプレイヤーカードは、Twitterでは承認されません。
-
In the Network pane, click on the error icon (
 ) to show script load errors.
) to show script load errors.
- In the Network pane, look for scripts or content that shows a warning icon with the message XXX
- These scripts are breaching the security of the Card, and need to be turned to HTTPS
参考までに、HTTPS エラーが発生した時にDeveloper Tools -> Network タブでは以下の画面が表示されます。
多くの場合、動画コンテンツプロバイダー (BrightCove, Ooyala, など)を利用することでこうした問題を解決できます。 コンテンツをどのように設定するかについては、まずはプロバイダーに尋ねてください。
アプリカードをデバッグする
アプリカードやアプリのディープリンクでは、ツイートした際にしばしばカードの描写に失敗して表示されることがあります。 ここにいくつかの考えられる原因とその解決方法を記載します。
- カードの URL が、Card Validatorで動作確認されていない。 ここでカードのテスト/動作確認を行ってください。
- Apple App Storeにアップロードした画像が2MB以上になっている。 画像が2MB以上だと、Card validator があなたのカードの動作検証をすることができなくなります。 カードの動作検証が終わったとしても、画像が2MB以上だとツイートがカードを描写できなくなります。 Apple にサイズの小さい画像をアップロードする必要があります(そしておそらく、承認のためにAppleへアプリを再提出する必要もあります。)
