CMS 組み込みガイド
このページでは、Wordpressや Tumblr や Bloggerのような著名なCMSシステムにTwitterカードを組み込む方法について説明します。 もし指摘事項や他に追加すべきリファレンスがあれば、このフォーラムまでお知らせください。ご協力よろしくお願いします!
自宅サーバやレンタルサーバーで作成したWordpress のサイト
![]()
Wordpress は最も人気のあるウェブサイト用プラットフォームの一つで、世界中で広く使用されているCMSシステムです。 Twitterカード用の様々なプラグインを含む、追加機能用の豊富なプラグインが提供されています。
特に、Twitter カードを簡単にWordpressのサイトに組み込むことができる三つのプラグインがあります。 それはJetpackと JM Twitter Cards とWordPress SEO by Yoastです。
Jetpack プラグイン
Jetpack は自動的にあなたが投稿したコンテンツをスキャンし、最適なカードタイプを決定します。 加えて、Jetpack では “New Post” インターフェースを介してあなたのブログエントリーを直接Twitterへ簡単に投稿できます。
インストール
Jetpack プラグインをインストールする最適な方法は Wordpress 管理ダッシュボード経由で行う方法です。 以下が基本的な手順です。さらにヘルプやサポートが必要であれば、Jetpack プラグインサイトへお願いします。
- Wordpress 管理ダッシュボードへログインする
- 左のサイドバーで、 “Plugins→Add New”と移動する (見つからない場合は、後述のこの項目を読む必要があるかもしれません)
-
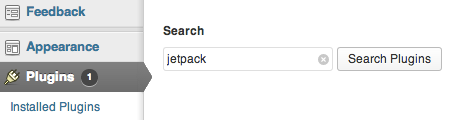
検索プロンプトで、 “Jetpack” と入力して “Search” をクリックします。

- 検索結果の Jetpack で、 “Install” リンクをクリックします。
-
インストールに成功すると、以下で表示されているように、左側のナビゲーションに“Jetpack”の項目が表示されます:

設定
Jetpackを使い始める前に、以下の簡単な手順に沿ってあなたのブログとTwitterアカウントを紐付けてください。:
- Wordpress 管理ダッシュボードにログインする
-
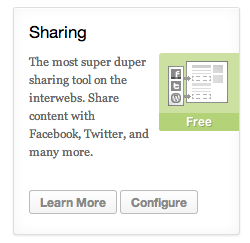
左のサイドバーで、“Jetpack”に移動し、それからスクロールダウンすると “Sharing” の項目があります。
“Configure”をクリックします。この項目は以下のような表示です:

- Twitter 項目の次に、 “Connect” ボタンをクリックして、あなたのブログであなたTwitterアカウントを許可します。
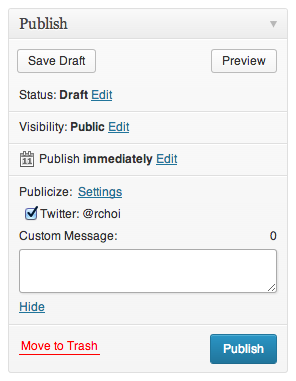
正しく設定されたら、 New Postページの右側のパネルに “Publicize”の項目が表示されるでしょう。
ツイートとの紐付けをカスタマイズするには、“Edit” リンクをクリックします。以下が表示されます:

高度な設定
追加で、 twitter:siteを追加するなどしてあなたのTwitter カードをもっとカスタマイズしたほうが良いでしょう。 そのためには、以下のコードをあなたのテーマのfunctions.phpファイルに記述する必要があります。:
function tweakjp_custom_twitter_site( $og_tags ) {
$og_tags['twitter:site'] = '@jeherve';
$og_tags['twitter:card'] = 'summary';
return $og_tags;
}
add_filter( 'jetpack_open_graph_tags', 'tweakjp_custom_twitter_site', 11 );
作業を始める前に、数点だけ気をつけて欲しいことがあります:
- ダッシュボードで“Settings→Reading→Site Visibility”と進んで検索インデックス化の許可を設定し、Twitterのウェブクローラーがあなたのサイトにアクセスできるようにしてください。
- Twitter Card Validatorから、サンプルで投稿したページのうちどれか一つを報告してください。 確認用のEメールが届いたら、あなたのサイトURLが書かれたツイートにはTwitterカードが添付されます。
twitter:siteのヒントを公開してくださったWordpress/Automattic社のJeremy Herve氏 (@jeherve)、どうもありがとうございます。全スレッドはここで読むことができます。
JM Twitter カードプラグイン
インストール
JM Twitter カードプラグインをインストールする最も簡単な方法は、Wordpress 管理ダッシュボード経由でインストールすることです。 以下が基本的な手順です。 さらにヘルプやサポートが必要であれば、JM Twitter カードプラグインサイトへお願いします。
- Wordpress 管理ダッシュボードへログインする
- 左のサイドバーで、“Plugins→Add New”と移動する (見つからない場合は、後述の この項目を読む必要があるかもしれません)
-
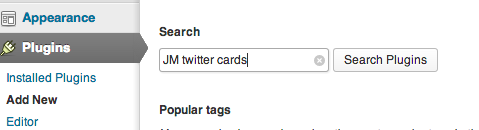
検索プロンプトで、 “JM Twitter Cards” と入力して “Search” をクリックします。

- 検索結果の JM Twitter カードで、 “Install”リンクをクリックします。
-
インストールに成功すると、以下で表示されているように、左側のサイドバーに“JM Twitter Cards”という名前の新しいエントリーが表示されます

設定
このプラグインの設定は、比較的分かりやすいです。以下で基本的な点を説明します:
- Wordpress 管理ダッシュボードにログインする
-
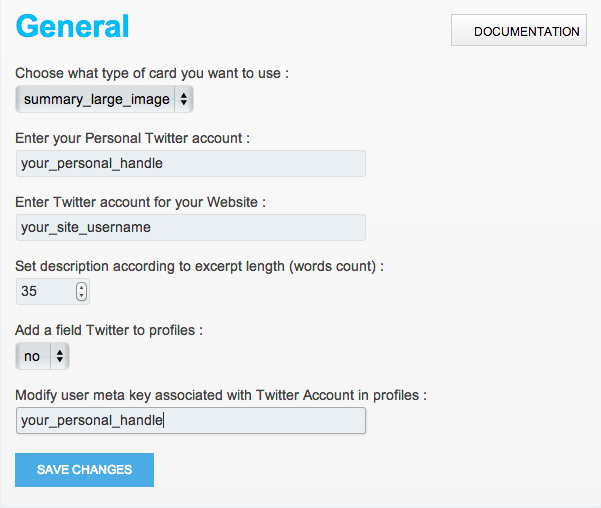
左のサイドバーで、 “JM Twitter Cards”に移動します。以下のよう画面が表示されるでしょう:

-
一番上の項目では、以下を設定してください:
- 使用するカードタイプ (Summaryか Summary w/ Large Image か Photo)
- 個人の Twitter アカウント
- あなたのウェブサイトのTwitter アカウント (もしくは上記と同じアカウントを使用します)
- Twitter アカウントに関連するメタキー (もしくは上記と同じものを使用します)
- “Save Changes”をクリックします
作業を始める前に、数点だけ気をつけて欲しいことがあります:
- ダッシュボードで“Settings→Reading→Search Engine Visibility”をチェックし、Twitterのウェブクローラーがあなたのサイトにアクセスできるようにしてください。
- Twitter Card Validatorから、サンプルで投稿したページのうちどれか一つを報告してください。 確認用のEメールが届いたら、あなたのサイトURLが書かれたツイートにはTwitterカードが添付されます。
Yoast SEO プラグイン
インストール
Yoast プラグインをインストールする最も簡単な方法は、Wordpress 管理ダッシュボード経由でインストールすることです。 以下が基本的な手順です。 さらにヘルプやサポートが必要であれば、Yoast氏によるWordPress SEO のサイトへお願いします。
- Wordpress 管理ダッシュボードへログインする
- 左のサイドバーで、 “Plugins→Add New”と移動する (見つからない場合は、後述のこの項目を読む必要があるかもしれません)
-
検索プロンプトで、 ““Yoast”と 入力して “Search” をクリックします。

- 検索結果の Yoast で、“Install”リンクをクリックします。
-
インストールに成功すると、左側のサイドバーに “SEO”という名前の新しいエントリーが表示されます

設定
これを書いている時点では、このプラグインで設定できるのはサマリカードの表示のみに限定されています。以下が基本的な手順です。:
- Wordpress 管理ダッシュボードにログインする
-
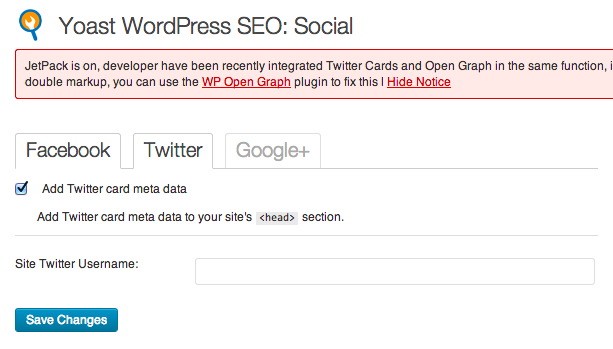
左のサイドバーで、 “SEO→Social”と移動します。以下のよう画面が表示されるでしょう:

- “Add Twitter card meta data”をチェックします
- あなたの Twitter ユーザー名を設定します
- “Save Changes”をクリックします
作業を始める前に、数点だけ気をつけて欲しいことがあります:
- ダッシュボードで“Settings→Reading→Search Engine Visibility”をチェックし、Twitterのウェブクローラーがあなたのサイトにアクセスできるようにしてください。
- Twitter Card Validatorから、サンプルで投稿したページのうちどれか一つを報告してください。 確認用のEメールが届いたら、あなたのサイトURLが書かれたツイートにはTwitterカードが添付されます。
Wordpress.comでホストされたWordpress サイト
![]()
Automattic社/Wordpress では彼らのWordpress.comドメイン上でのWordpress ホスティングをサポートしており、 サイト数は 72000000 以上で今も増え続けています。
既定では、Wordpressでホストされたブログでは Twitter カードは有効になっています。 Wordpress は自動的にあなたが投稿したコンテンツをスキャンし、最適なカードタイプを決定します。加えて、Wordpress では“ “New Post” インターフェースを介してあなたのブログエントリーを直接Twitterへ簡単に投稿できます。
設定
投稿をする前に、以下の簡単な手順に沿ってあなたのブログとTwitterアカウントを紐付けてください。:
- Wordpress 管理ダッシュボードにログインする
- 左のサイドバーで、 “Settings→Sharing”に移動する
- Twitter 項目の次に、 “Connect” ボタンをクリックして、あなたのブログであなたTwitterアカウントを許可します。
作業を始める前に、数点だけ気をつけて欲しいことがあります:
- ダッシュボードで “Settings→Reading→Site Visibility”と進んで検索インデックス化の許可を設定し、Twitterのウェブクローラーがあなたのサイトにアクセスできるようにしてください。
- Twitter Card Validatorから、サンプルで投稿したページのうちどれか一つを報告してください。 確認用のEメールが届いたら、あなたのサイトURLが書かれたツイートにはTwitterカードが添付されます。
Tumblr
![]()
Tumblr 瞬く間にコンテンツや写真を公開するための最も人気のあるブログプラットフォームになり、サイトは145000000近くあり今も増え続けています。
既定では、 Tumblr では Twitter カードメタタグが有効になっており、あなたの投稿のタイプに基づいて “最適なカードを提案します” 。 ですが、さらにTwitter カードをカスタマイズしたい場合は、 Dan Leveille氏 (@danlev)が書いたQuora postを読むことができます。
作業を始める前に、数点だけ気をつけて欲しいことがあります:
- Twitter Card Validatorから、サンプルで投稿したページのうちどれか一つを報告してください。 確認用のEメールが届いたら、あなたのサイトURLが書かれたツイートにはTwitterカードが添付されます。
- Twitterカードは、あなたのサイトを参照する各パーマネントリンクのURLごとに個別に表示されます。
- Tumblr のドキュメントを読むことで、前述のコード(例えばルートページにカードメタタグを追加するコード)をカスタマイズすることができます。
あらためて、素晴らしいサンプルコードを記載していただきどうもありがとうございます、Dan Leveille殿 (@danlev) !
Blogger
![]()
Googleの Blogger はリッチコンテンツを公開するのに優れたプラットフォームです。 Blogger How (@BloggerHow)にてTwitterカードを組み込むための最適なサンプルコードが記載されています。
作業を始める前に、数点だけ気をつけて欲しいことがあります:
- Twitter Card Validatorから、サンプルで投稿したページのうちどれか一つを報告してください。 確認用のEメールが届いたら、あなたのサイトURLが書かれたツイートにはTwitterカードが添付されます。
- Twitterカードは、あなたのサイトを参照する各パーマネントリンクのURLごとに個別に表示されます。
- Blogger ヘルプドキュメントを読むことで、前述のコードをカスタマイズすることができます。
あらためて、素晴らしい技術情報とサンプルコードを記載していただきどうもありがとうございます、Blogger How殿 (@BloggerHow) !