アプリカード
アプリカードは、Twitter上でモバイルアプリケーションを宣伝して、インストールを促すために有効な方法です。 アプリカードにはアプリの名前・説明文・アイコンを付け、評価や価格などを強調して表示することができるよう設計されています。
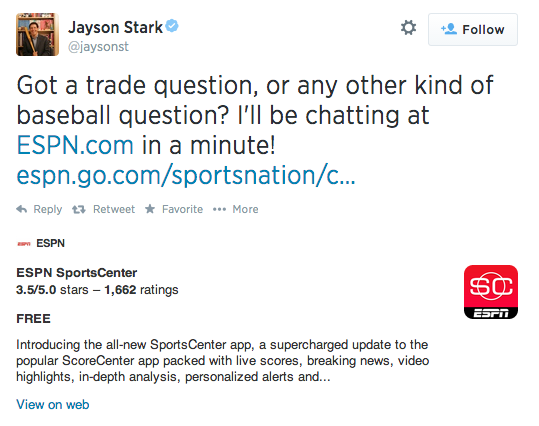
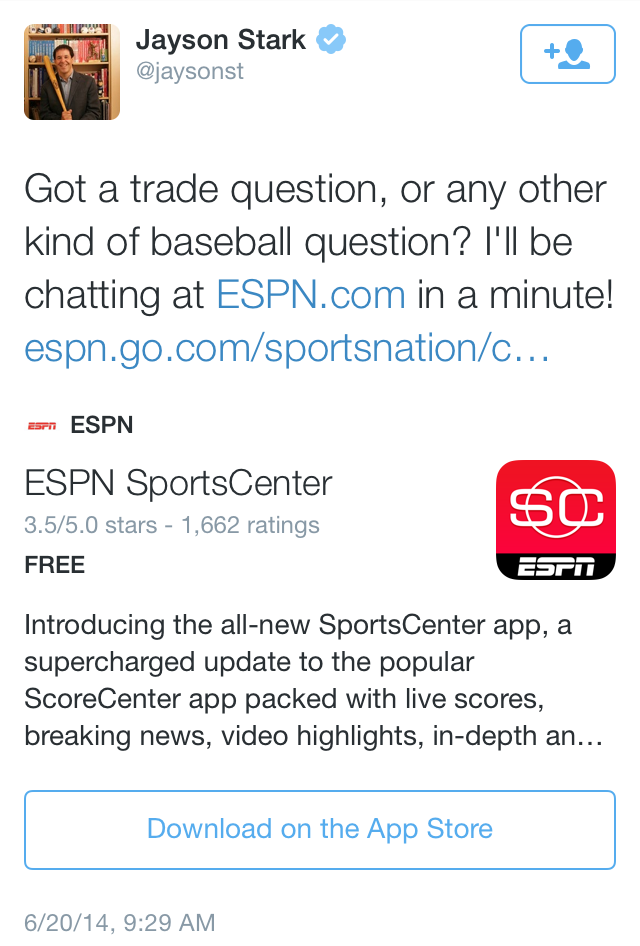
以下の Jason Stark 氏(@jaysonst)のツイートは、140文字未満のアプリカード(写真と文章)を表示しています。:
|
Web |
Mobile |
|---|---|
このカードタイプは、現在twitter.com ウェブサイト上と iOS および Android モバイルクライアント上で使用できます。 モバイルウェブページでは使用できません。
我々のシステムではURLがツイート内に取り込まれたタイミングを検知し、あなたのサイトをクロールしてカードタイプとコンテンツを取得します。 我々のカードシステムがどのように動作するかを知りたいのであれば、 入門ガイドを参照してください。
サンプルコード
アプリカードをあなたのツイートに追加するには、単に以下のメタタグをあなたのサイトに追加するだけできます:
<meta name="twitter:card" content="app"> <meta name="twitter:site" content="@TwitterDev"> <meta name="twitter:description" content="Cannonball is the fun way to create and share stories and poems on your phone. Start with a beautiful image from the gallery, then choose words to complete the story and share it with friends."> <meta name="twitter:app:country" content="US"> <meta name="twitter:app:name:iphone" content="Cannonball"> <meta name="twitter:app:id:iphone" content="929750075"> <meta name="twitter:app:url:iphone" content="cannonball://poem/5149e249222f9e600a7540ef"> <meta name="twitter:app:name:ipad" content="Cannonball"> <meta name="twitter:app:id:ipad" content="929750075"> <meta name="twitter:app:url:ipad" content="cannonball://poem/5149e249222f9e600a7540ef"> <meta name="twitter:app:name:googleplay" content="Cannonball"> <meta name="twitter:app:id:googleplay" content="io.fabric.samples.cannonball"> <meta name="twitter:app:url:googleplay" content="http://cannonball.fabric.io/poem/5149e249222f9e600a7540ef">
注意
Platform-specific URLs are deep links into your app.特定のプラットフォームをサポートしない場合は、あなたのウェブサイトからそのプラットフォームのタグを省略してください。
注意
iPhone アプリは登録しているがiPad対応アプリを登録していない場合は、iPhone関連のタグだけではなくiPad関連のタグにも、iPhone のapp ID、 名前、URLを設定したほうが良いでしょう。 設定しなかった場合は、カードでは単にカードのウェブサイトを参照する“View on web”リンクが描写されます。
どのように動作するか
アプリカードは重複のないものなので、我々はユーザーに代わって各アプリストア(Apple iTunes, Google Play)から関連するカードデータを取得します。 カードタイプとアプリストアごとの対応する各App IDを設定していた場合、我々のシステムがあなたに代わって残りの情報(アプリのレビューや評価など)をストアから取得してきます。 また、追加でアプリの簡単な説明文を設定することもできます。
アプリカードをテストする場合は、対象のアプリがアプリストアで公開されているかを確認してください。公開されていないと、我々はアプリ情報を取得することができません。 既定では我々はアメリカのストアを検索するので、あなたのアプリがそれ以外の国で公開されている場合はtwitter:app:countryメタタグを定義するようにしてください。
アプリカードの画像は、アプリが公開されているストアから直接ダウンロードされます。 アプリカードが正しく動作するようにするため、iTunes/Google Play storeにアップロードする画像は1MB以内のサイズにしなければなりません。
アプリダウンロードとディープリンク
In addition to driving downloads, the App Card can allow you to deep-link from this Card into your mobile app. 詳細は 携帯開発者向けカードを参照してください。
Special treatment for App Store and Google Play links
Twitterは、App Store や Google Playへのリンクが記載されたツイート用のアプリカードを自動的に生成します。 あなたのアプリのダウンロードページへの直リンクをTwitter上で共有するだけで、アプリカードを作成できるということです。
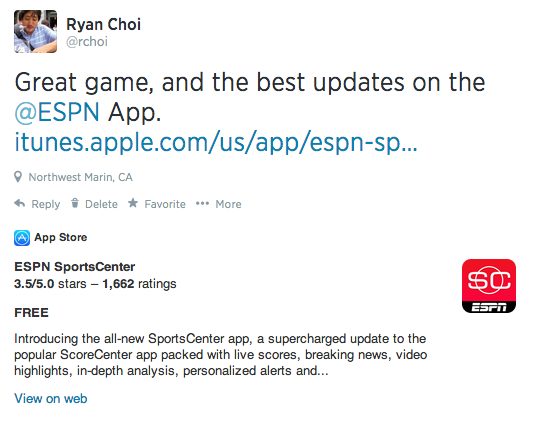
例えば、 ESPN のアプリのリンク (https://itunes.apple.com/us/app/espn-sportscenter/id317469184?mt=8)を直接ツイートすると、以下のようにツイート内にアプリカードが表示されます。:
リファレンス
以下のプロパティを使ってアプリカードを定義します:
| カードプロパティ | 必須か否か |
|---|---|
|
“app”の値を設定してください |
Yes |
|
カードが帰属する Twitterユーザーの @username 。Twitter カードアナリティクスのために必要です。 |
Yes |
|
これを使ってアプリストアでの説明よりも詳細な説明をすることができます。このフィールドの最大値は200文字です |
No |
|
アプリストアでのあなたのアプリIDを表す数値を、String 型の値で設定します (例 “307234931”) |
Yes |
|
アプリストアでのあなたのアプリIDを表す数値を、String 型の値で設定します (例 “307234931”) |
Yes |
|
Google Play でのあなたのアプリIDを表す数値を、String 型の値で設定します (例 “com.android.app”) |
Yes |
|
あなたのアプリのカスタム URL スキーム (あなたのスキーム名の後に “://” を含める必要があります) |
No |
|
あなたのアプリのカスタム URL スキーム |
No |
|
あなたのアプリケーションがアメリカのアプリストアで公開されていない場合、あなたのアプリケーションが公開されているアプリストアの2桁の国名コードをこの値に設定しなければなりません。 |
No |
|
あなたのアプリのカスタム URL スキーム |
No |
サポートされているタグの全一覧については、 カードマークアップタグリファレンスを参照してください。