プレイヤーカード
Video clips and audio streams have a special place on the Twitter platform thanks to the Player Card. あなたのウェブサイトに数行のHTMLメタタグを実装し、Twitterの規約に従うことで、世界中のユーザーにリッチメディアを配信することができるようになります。
プレイヤーカードのサンプル
|
はじめに
あなたのスタートを手助けするために、 このようなTwitterカードの入門セットを用意しました。 この入門セットにはサンプルコードとより詳細な手順が記載されたreadme が含まれています。 基本的な手順は以下の通りです:
- 中身を解凍してあなたのウェブサイトのアクセス可能な公開パスに設置します
-
index.html ファイルを開いて、
twitter:image,twitter:player,twitter:player:streamの値があなたのサーバーとファイル設置位置を参照するようにします。 - 全てのパスを安全なプロトコル(https://)で設定します。
- あなたのURLをテストします (後述するカードをテストする の項目を参照してください)
Card Validator はカードのシミュレートを体験するものなので、プレイヤーカードが設定された場合に表示されるカードと完全に一致するわけではありません。
(具体的には、 twitter:player:streamを設定せずにtwitter:playerのみを設定した場合、再生されない静止画が表示されます。)
我々は現在もこれの改善を続けています。そうは言っても、 it does indicate if your basic configuration works.
カードをテストする
あなたの開発作業を助けるために、以下に様々なプラットフォームでカードのテストを行う方法を説明します。
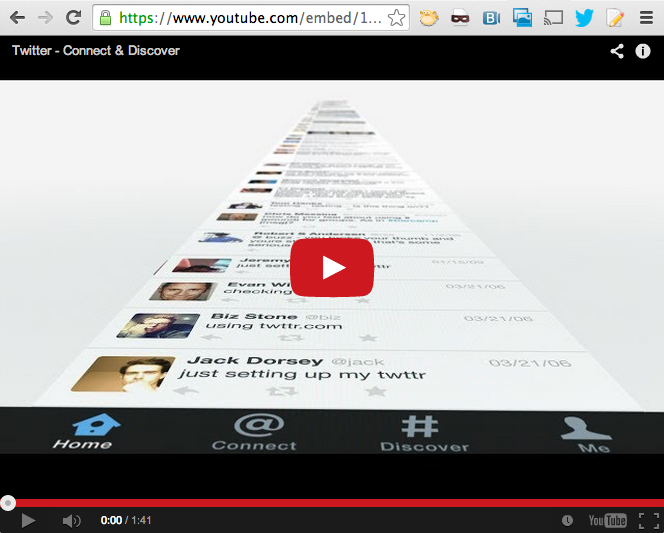
Web上でのテスト
|
ブラウザに |

|
|
|
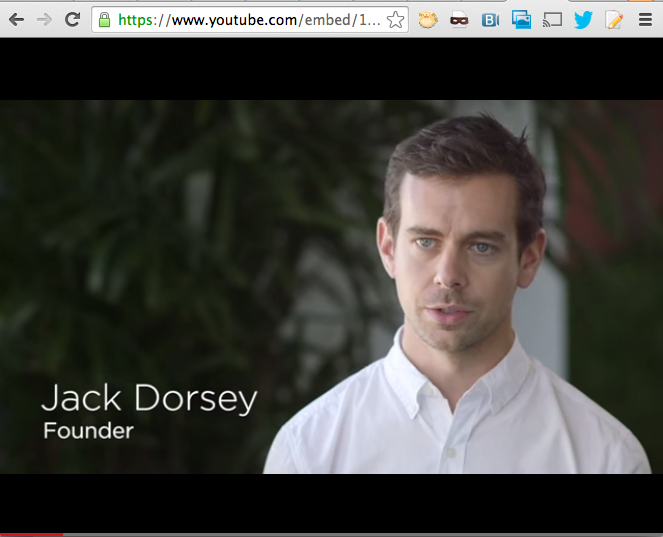
次に、右の画像では動画の再生が開始されています。 |

|
iPhoneでのテスト
|
iPhoneのブラウザに |

|
|
|
次に、右の画像では動画の再生が開始されている状態です。 |

|
Androidでのテスト
iPhoneの場合の手順と同様に、Androidのブラウザに twitter:player URLを入力します (実装に twitter:playerを使用して twitter:player:streamを使用していない場合)。
ページを開いた時は、動画の再生は開始されず、フルスクリーンにフィットし、セキュアブラウザロック(左上)は維持されたままです。
既に説明しましたが、混在アクティブコンテンツの警告があると、Twitterではそのプレイヤーカードを承認しません。
承認用にカードを提示する
あなたのコンテンツをTwitterに組み入れることによって、全てのプラットフォームの全てのTwitterユーザーに安全で一貫したサービスを提供できるのではないかと期待しています。 Our approval process includes testing your experience across the various platforms, as well as re-validating it periodically.
Card Validatorはプレイヤーカードのテストだけではなく、承認の申請にも使用します。これは以下の手順でできます:
- Card Validatorのページを開きます。
- “Validate & Apply” タブをクリックします。
- あなたのURLを入力して “Go!”をクリックします。
- メタタグが全て正しく設定されている場合は、 “Submit for Approval”をクリックします。
- アップデートの際に我々からあなたに連絡ができるよう、Eメールアドレスを含む必要事項を記入してください。
承認提示の前に、必ず *あなたの* コンテンツ情報を使用し、サンプルコードのコンテンツ情報がそのまま使用されていないかを確認してください 。
プレイヤーカードは通常は数営業日で承認されます。 更新があった場合は我々の認証チームから連絡が行くので、定期的にEメール(と迷惑メールフォルダ)を確認するようにしてください。
承認チームはどういった点を見ているのか
Twitterプラットフォームを構築する際に、広範囲のポリシーを網羅したTwitter Rules of the Roadを公開しました。 プレイヤーカードに必要な具体的要件を以下に記載します。
すべきこと:
- TwitterのiPhone およびAndroid アプリ、twitter.comやmobile.twitter.comを含む全てのTwitterクライアントで動作テストをしてください。 これらのTwitterクライアント全てで動作しないカードは承認されません。
-
Build your HTML page used in the iframe (referenced via
twitter:player:stream) to be responsive, ensuring the video content fills the full width of any display area provided, across all clients. - メタタグ内のiframe,stream および全ての項目にはHTTPSを使用してください。
-
動画および音声コンテンツの場合は、
- 自動再生されるコンテンツでは、既定では動画を‘sound off’としてください。
- 10秒以上の長さがあるコンテンツは自動再生にしないでください。
- 停止、一時停止、再生の制御ボタンを実装してください。
- 不適切なメディアを表示する場合はカードの sensitive mediaを‘true’と設定してください。
すべきでないこと:
-
Twitter Rules of the Road とTrademark and Content Display Guidelinesに違反してはいけません。念のため、Twitterプラットフォームの基本原則は以下の通りです:
- ユーザーを驚かせない
- スパムの作成や配布をしない
- ユーザーのプライバシーを尊重する
- Twitterの良きパートナーとなる
- カードの使用目的を逸脱しないでください。プライヤーカードは、ユーザーが自分で作成した音声や動画を公開する目的のためだけに作られました。
- コンテンツを閲覧するためのユーザー登録をユーザーに強制しないでください。
- 動画プレイヤーや音声プレイヤーの外部に、追加で操作パネル(例えばバナーや非標準ボタン)を取り付けないでください。
- Do not build end-to-end interactive experiences inside the video or audio player unrelated to Player Card content, such as the following: purchasing, gaming, polling, messaging, and data entry. Instead, build these interactive experiences with our other Card types or enhance your Player Card content with links to your website or mobile application.
- 読み込みや再生といった音声・動画視聴中に、アクティブ混在コンテンツのブラウザ警告が発生しないようにしてください。詳細情報については、トラブルシューティングガイドを参照してください。
各プラットフォームでのプレイヤーカードの動作
プラットフォームの機能差により、プレイヤーカードの動作は各クライアントで多少異なります。以下は様々なプラットフォーム間での動作を簡単にまとめたものです。
iPhone と Android (およびその他ネイティブ携帯アプリ)での動作
iPhone や Android 上のTwitterネイティブアプリでは、プレイヤーカードはまず“play”アイコンがオーバーレイ表示されたプレビュー画像(twitter:imageで指定した)として表示されます。タップすると以下が発生します:
-
twitter:player:streamが設定されてなおかつtwitter:player:stream:content_typeが “video/mp4”と設定されている場合、 アプリはアプリから直接ストリームURLを再生します。 -
twitter:player:streamが設定されていない場合、 ネイティブアプリはtwitter:playerで設定されたURLをブラウザで開きます。
ここでも、 MP4 ファイルを指定して twitter:player:stream:content_type に “video/mp4” と設定するとモバイルアプリのインラインで動画を再生できます。
詳細については後述する 技術リファレンス の項目を参照してください。
twitter.com (デスクトップブラウザ経由)での動作
デスクトップでプレイヤーカード付きのツイートを閲覧する場合、 the URL you specify via twitter:player will be rendered in an iframe in the timeline upon expand of the Tweet. (It will be shown automatically when the Tweet is pinned open on a user’s profile, or viewed on a Tweet permalink page.)
iFrame プレイヤーはtwitter:player:widthとtwitter:player:heightで設定されたオリジナルの縦横比を維持し、適切な横幅に合わせてサイズが変更されます。
mobile.twitter.com とその他クライアントでの動作
mobile.twitter.com とその他クライアントでは画像プレビューが表示され、ユーザーツイート内のURLは環境の既定ブラウザでの直接リンクが張られます。
リファレンス
| カードプロパティ | 必須か否か |
|---|---|
|
必ず“player”の値を設定してください |
Yes |
|
カード内で表示される、コンテンツのタイトル |
Yes |
|
カードが帰属する Twitterユーザーの @username 。Twitter カードアナリティクスのために必要です。 |
Yes |
|
コンテンツの説明。最大200文字 |
No |
|
iframe プレイヤーへのHTTPS URL 。これはウェブブラウザで混在コンテンツ警告が発生しないHTTPS URL でなければなりません。 |
Yes |
|
ピクセル単位で設定したtwitter:playerの IFRAME の横幅 |
Yes |
|
ピクセル単位で設定したtwitter:playerの IFRAME の高さ |
Yes |
|
iframes やインラインプレイヤーがサポートされていないプラットフォームで、プレイヤーの位置に表示される画像。 この画像はあなたのプレイヤーと同じサイズにしてください。 68,600 ピクセル未満の画像( 262 x 262 の正方形画像や 350x196 の16:9比画像)を使用すると、プレイヤーカードが正常に描写されなくなります。 画像は1MB以内のサイズにしなければなりません。 |
Yes |
|
Twitteモバイルアプリケーションで描写する直ストリームへのURL。 設定された場合、ストリームは MPEG-4 コンテナフォーマット (.mp4 拡張子)で配信されなければなりません。 コンテナは以下コーデックの音声と動画の組み合わせを保存できます:
|
No |
|
The MIME type/subtype combination that describes the content contained in twitter:player:stream. RFC 6381で規定された書式を使用してください。現在サポートされている content_type の値は、 RFC 4337に定義されています (MIME Type Registration for MP4) |
stream が設定されている場合はYes |
追加リソース
- Twitter カード入門セット
- Card Validator
- カードのトラブルシューティングガイド
- アプリのインストールとディープリンク
- Twitter カードフォーラム
- Twitter Rules of the Road